Pour le développement de votre activité, il est primordial d’avoir un site web optimisé pour mobile et pour ordinateur. En clair, peu importe le périphérique depuis lequel un internaute consulte votre site, ce dernier doit se charger rapidement. Autrement, bye bye le prospect (en quelques secondes, il est déjà sur un site concurrent).
La gestion de la mise en cache est l’un des éléments qui influencent justement cette vitesse. Avec un CMS tel que WordPress, vous disposez de fonctionnalités de base vous permettant de vous appuyer sur votre cache pour accélérer la vitesse de chargement de votre site. Toutefois, pour des résultats optimaux, il vaut mieux se référer aux plugins spécialisés, tels que LiteSpeed Cache ou LSCache. Comment fonctionne LiteSpeed WordPress ? Quels sont les réglages à faire pour optimiser votre site web avec ce plugin ?

Installation et configuration de base pour LiteSpeed Cache sous WordPress
Afin que vous puissiez utiliser le plugin de cache LiteSpeed en vue d’optimiser votre site, il faut que votre hébergeur le propose. Si ce n’est pas le cas par défaut, vous devrez alors le contacter pour voir dans quelle mesure l’outil peut être intégré à votre serveur web. Une fois ce détail réglé et votre hébergeur ravi de vous permettre d’utiliser une solution aussi pratique (et de vous garder comme client), vous devriez pouvoir activer LSCache, puis passer à son installation dans WordPress.
Télécharger LiteSpeed Cache gratuitement
De nombreux petits réglages seront ensuite requis (activation/désactivation, Time to Live ou TTL de la page d’accueil, etc.). Chacun de ces réglages aura un certain impact sur le fonctionnement du cache de votre site web. Pour que vous puissiez mieux les cerner, découvrons ensemble comment LSCache peut rendre plus rapide le chargement de vote site sous WordPress.
Principe de fonctionnement de l’extension LiteSpeed Cache
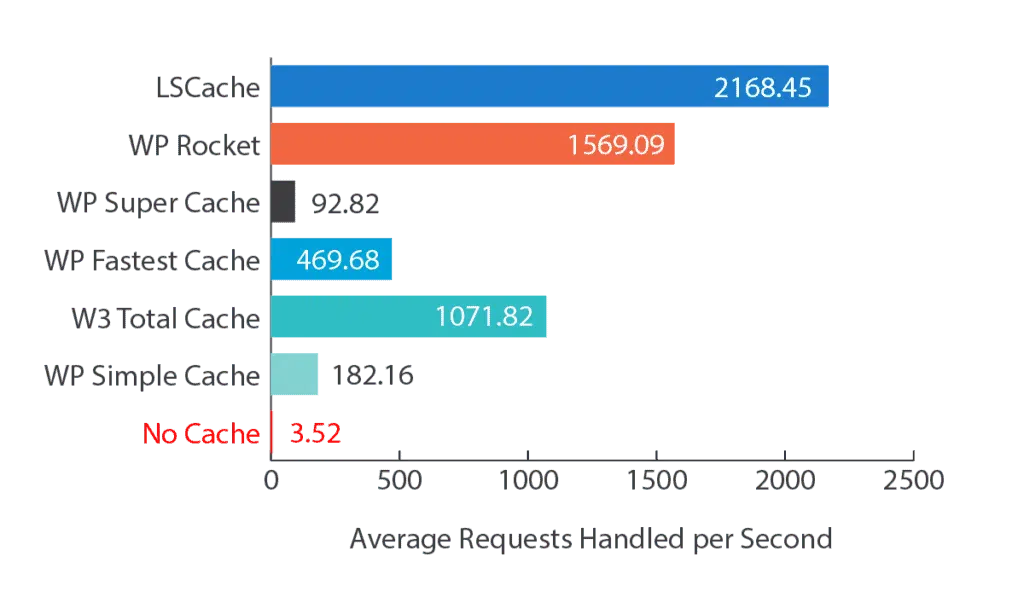
Grâce à LSCache, vous avez la possibilité de vous appuyer sur le cache des serveurs de votre hébergeur web pour optimiser le temps de chargement de votre site. Ainsi, dès lors que votre choix porte sur un hébergement WordPress LiteSpeed, tous les sites web que nous vous aidons à créer auront d’excellentes vitesses de chargement.
S’appuyant sur la technologie Edge Side Includes ou ESI, l’extension exploite à la fois un cache public et un cache privé pour plusieurs parties d’un même site internet. Au niveau du cache public, LSCache procède à la mise en cache d’images, de textes et de divers éléments communs à tous les visiteurs (page de présentation, liste de catégories ou d’articles, etc.). Du côté du cache privé, sont mis en cache les contenus spécifiques à chaque internaute qui parcourt vos pages (panier, affichage de l’état d’un commentaire publié, etc.).
Pour obtenir cette scission en cache privé et cache public, le langage ESI joue un rôle crucial. C’est lui qui découpe chaque page web en différentes parties et attribue à chaque partie obtenue un certain cache, une certaine durée de vie en secondes, etc. Ce faisant, ESI permet à LiteSpeed Cache pour WordPress de mettre en cache des éléments qui n’auraient pas pu l’être avec un gestionnaire de cache standard (fiches produits, etc.).
Quels réglages effectuer pour optimiser un site avec LiteSpeed pour WordPress ?
Une fois que vous avez installé et activé LiteSpeed sous WordPress, vous devez effectuer des réglages spécifiques pour obtenir un temps de chargement optimal. Concrètement, la solution d’accélération de site web LSCache permet de :
- purger le cache,
- optimiser une base de données,
- optimiser une image.
Généralement, les paramètres par défaut de cette extension de cache sont déjà bons. Vous n’avez pas grand-chose à modifier. Néanmoins, si vous les maîtrisez, vous avez alors plus de latitude pour mieux gérer le temps de chargement de vos sites web.
LiteSpeed Cache pour purger le cache d’un site web sous WordPress
Ordinairement, les fichiers contenus dans le cache se mettent à jour au bout d’une certaine durée (TTL), même sans action de votre part. Toutefois, dans certaines situations (ajouter un élément, modifier un prix, etc.), vous pourriez avoir besoin de purger le cache. Il n’y a qu’ainsi que les éléments ajoutés seront immédiatement visibles. Voici donc comment procéder pour vider le cache manuellement avec LSCache.
Au niveau du dashboard WordPress, glissez le curseur vers le bas et cliquez sur LiteSpeed Cache. Une page de gestion s’affichera, sur laquelle vous pourrez voir toutes les options de vidage du cache. Vous devrez alors choisir des options de tri selon que vous cherchez à purger des éléments spécifiques ou l’ensemble des pages. Dans le premier cas, vous ferez votre sélection par catégories (ID de message, URL avec http, balise, etc.), fournirez certaines informations, puis cliquerez sur « Purge List ». Au cas où vous voudriez plutôt procéder à une suppression de cache complète (si si, ça peut arriver), cliquez sur « Purge All ».
Optimiser sa base de données avec LiteSpeed Cache
Ici, une fois que vous avez ouvert la page de gestion de LSCache, observez en haut de la page et sélectionnez l’onglet « DB Optimizer ». Dans cet onglet, vous pourrez alors purger votre base de données, en cliquant sur le bouton « Clean All ». L’outil affiche alors en rouge un nombre et un « X ». Ensuite, quand il a achevé le nettoyage, une optimisation des tables pourrait être requise, étant donné que le nettoyage aura éliminé des éléments non pertinents et donc laissé des vides. Il vous faudra appuyer sur « Optimize Table » pour procéder.
Optimisation d’image avec LSCache pour WordPress
S’il est vrai que l’ajout d’image sur un site géré avec WordPress est une opération des plus aisées, toute image ajoutée n’est pas adaptée pour autant. Il se pourrait qu’une image ne soit pas optimisée pour une page ; elle conduirait alors à un ralentissement, et ça, personne n’aime, ni les internautes, ni Google. Vous voulez faire plaisir aux visiteurs de votre site et à Google, n’est-ce pas ? Avec LiteSpeed Cache sous WordPress, vous disposez d’une solution capable d’optimiser la taille de chaque image. En conséquence, les temps de chargement seront aussi optimisés.
À nouveau, ouvrez la fenêtre de gestion de LiteSpeed Cache en défilant vers le bas dans votre tableau de bord WordPress. Ensuite, cliquez sur le bouton « Image Optimization », puis sur « Send Optimization Request ». L’opération sera déclenchée, puis vous verrez dans le volet de droite quelques statistiques sur les images qui ont été optimisées. Un résumé est également disponible, et vous pouvez également cliquer sur « Learn more » pour obtenir plus de détails concernant l’optimisation des images.

