Optimiser son site sur tous les supports, aussi appelé Responsive Web Design, peut paraître contraignant et dispensable. Après tout, créer un site internet demande déjà un investissement conséquent. Or, la navigation sur mobile prend de plus en plus d’ampleur. Les tablettes et téléphones portables offrent une navigation rapide et intuitive qui ne cesse de conquérir les Français. En janvier 2018, c’était plus de 34% des Français qui naviguaient quotidiennement sur le web depuis leur mobile. Proposer une navigation fluide et optimisée sur tous les supports est indispensable si l’on veut rester compétitif.
Qu’est-ce que le Responsive Web Design ?
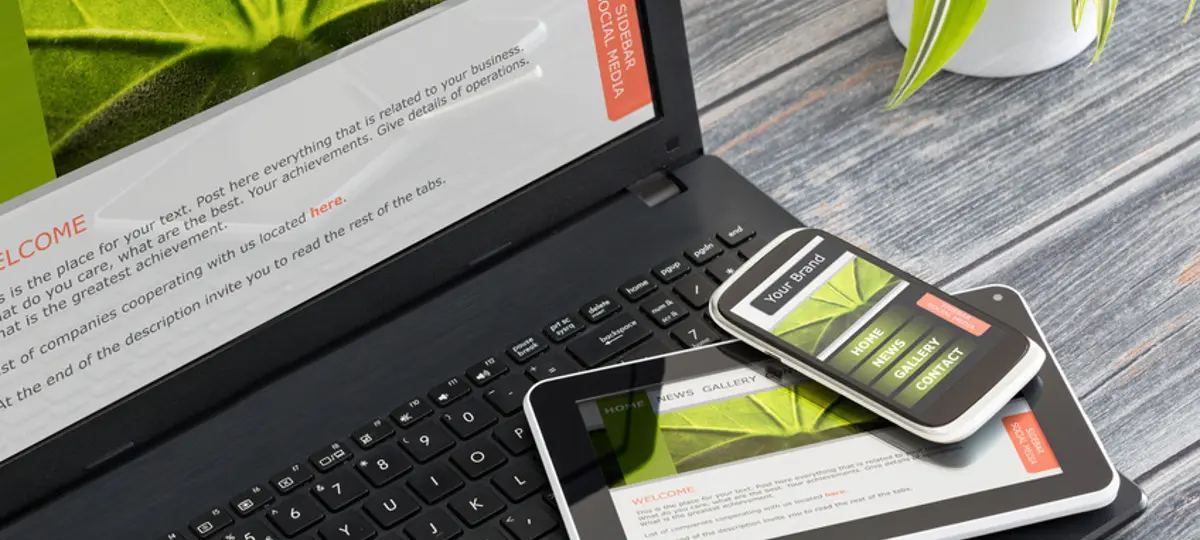
Le Responsive Web Design permet d’adapter le site internet à la surface d’affichage du support utilisé (ordinateur, mobile, tablette, etc.). Concrètement, cela ne veut pas dire que votre page d’accueil doit simplement être réduite pour convenir à l’affichage mobile. Il est nécessaire d’effectuer un travail de mise en forme pour adapter la police de caractère, les images ainsi que vos onglets. Le but étant que l’utilisateur n’ait pas à zoomer/dézoomer, et tourner son téléphone dans tous les sens pour déchiffrer votre site.
Ce design permet au créateur de site web de créer une seule version du même site, qu’il suffit d’adapter aux autres résolutions d’écrans. Inutile de développer un site optimisé pour ordinateur, un site optimisé pour tablette et un dernier spécifique au mobile, le Responsive Web Design adapte le contenu du site, à la surface d’écran disponible. Attention toutefois à bien vérifier que votre site s’adapte correctement à tous les supports. Comme tous les outils, ce design peut présenter quelques imperfections (un affichage inadéquat, des onglets inutiles pour un affichage mobile). Ces imperfections peuvent également se traduire par un temps de chargement plus important. Il est donc indispensable de vérifier manuellement l’optimisation de votre site sur tous les supports. Il est possible de tester l’optimisation de votre site pour mobile.
L’importance du Responsive Web Design
En novembre 2016, Google a modifié sa politique d’indexation des pages web. En effet, pour juger de la qualité d’un site, Google se référait à l’affichage ordinateur. Or, constatant que la majorité des requêtes, au niveau mondial, se font depuis un mobile, le moteur de recherche a lancé Mobile First Indexing. La qualité d’une page web est désormais jugée selon la version mobile. Un site qui ne dispose pas d’interface spécifique à ce support risque d’être pénalisé sur les résultats de recherche.
De plus, parmi les critères nécessaires au référencement d’une page ou d’un site web, l’expérience utilisateur est l’un des points les plus importants. L’expérience utilisateur, c’est le comportement qu’adopte votre visiteur une fois qu’il a accès à votre page. Si celui-ci accède à votre site, lit un article, puis deux, puis trois avant de visiter la page service : jackpot ! L’expérience utilisateur est optimisée et le référencement de votre site ne peut que s’améliorer.
Désormais, envisageons le cas contraire. Les visiteurs accèdent à votre page web, mais la quittent après 10 petites secondes pour en visiter une autre moins bien référencée sur le moteur de recherche. Les algorithmes constatent qu’un résultat moins bien classé répond mieux aux attentes des internautes que le vôtre. Votre site sera alors déclassé.
Or, nous le savons que trop bien, un site web au design peu ergonomique, peu intuitif, mal construit, nous donne envie de le quitter immédiatement. Ne pas adapter votre site aux différents supports existants, provoquera, un rendu très peu qualitatif, qui à coup sûr, fera fuir les internautes.
Comment optimiser son site sur mobile et tablette ?
Créer une application spécifiquement adaptée aux mobiles et tablettes, en plus de votre site web, facilite grandement l’accessibilité de votre site. L’affichage est optimisé, induisant des temps de chargement quasi inexistant, ainsi qu’une expérience utilisateur optimale. Cependant, ce support ne s’adapte pas à toutes les offres. Il génère, de plus, des coups de développement et de maintenance assez importants. Pour réduire vos coûts, nous recommandons l’optimisation de site web.
Pour optimiser votre site sur tous les supports, il faut penser à l’utilisation qui peut se faire depuis un mobile et tablette lors de son développement. De nombreux CMS comme WordPress ou Joomla, avec l’utilisation de thèmes responsives, proposent à la fois, de créer l’affichage PC, mais également pour les supports mobiles et tablettes. Optimiser son site induit le respect de certaines règles simples : agrandir la police de caractère, augmenter la taille des boutons d’appels à l’action, des pop-up adaptés à des écrans mobiles, etc.
Si votre interface est déjà créée, il est toujours possible de modifier ces paramètres. Il suffit de retravailler l’affichage prévu pour mobile et tablette.
Optimiser son site sur mobile et tablette : Ce qu’il faut retenir
Afin de proposer une expérience utilisateur optimale, répondre aux exigences du Mobile First Indexing de Google, et ainsi, améliorer votre référencement, il est indispensable de proposer un site optimisé sur tous les supports. Il est aujourd’hui possible de proposer un affichage adapté aux diverses résolutions d’écrans, qui conservera graphisme et contenu, tout en optimisant votre référencement. Le Responsive Web Design est un facteur crucial à prendre en compte lors du développement de votre site web.